导航菜单是网站【zhàn】或【huò】应用程【chéng】序中【zhōng】不可或缺的一部分,导航【háng】菜单为用户提供了访问【wèn】页面的便【biàn】利,设【shè】计一款有效的导航菜单既需要考虑【lǜ】用户的需求、习惯以及【jí】体验,同【tóng】时【shí】还要协调和【hé】综合考虑导【dǎo】航菜【cài】单的位置【zhì】、样【yàng】式和形式。
1. 舵式导航菜单
舵式导【dǎo】航指【zhǐ】的是一个【gè】类似于船舵的导航形式,它是一种老式的导【dǎo】航方【fāng】式【shì】,在现代网站设计中并不【bú】常见,使用【yòng】舵【duò】式导【dǎo】航需要在页面的一【yī】边设置一个舵【duò】轮,并【bìng】根据舵轮的方向确定导【dǎo】航。
对【duì】于【yú】只有少量链接【jiē】的【de】页面,可以考虑使用这种导航方式【shì】,但是需要注意【yì】舵轮的大小【xiǎo】和位置【zhì】,以确保用【yòng】户可以很容易地识【shí】别方向【xiàng】,同时不【bú】会误触。

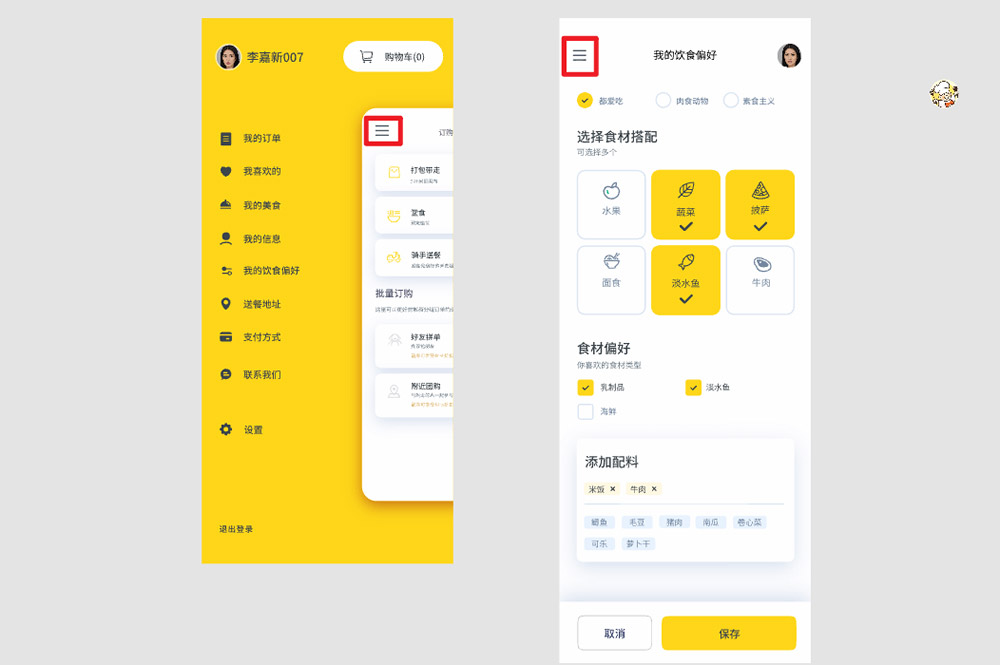
2. 汉堡菜单导航菜单
汉堡菜单【dān】导航是【shì】一种【zhǒng】非常常见【jiàn】的导航【háng】方式,通常在移【yí】动设备上使用,通【tōng】过【guò】将菜单项【xiàng】合并【bìng】到一个可展【zhǎn】开的菜单图【tú】标中来节省屏幕空间,这种导航方式【shì】非常适合小屏【píng】幕的【de】设备,因【yīn】为它可以让用户【hù】轻松访问页面【miàn】的所有链接,而不会使页【yè】面过于拥【yōng】挤。
但是,当使【shǐ】用汉堡菜单时,需要注【zhù】意【yì】确保菜【cài】单图标清晰可见【jiàn】,并且用【yòng】户可以【yǐ】轻松地发现【xiàn】和使用它。

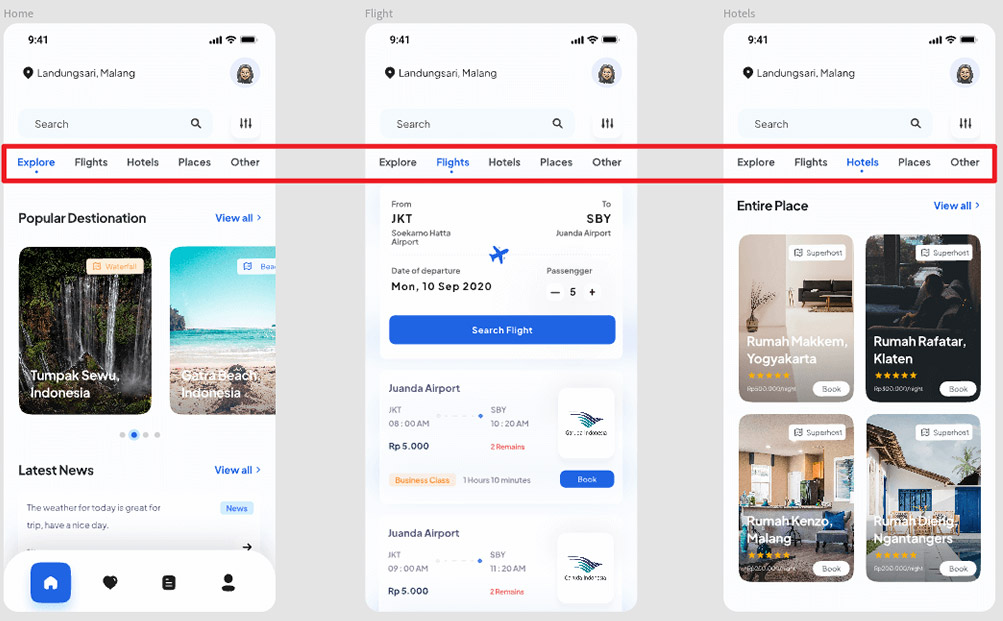
3. 顶部Tab式导航菜单
顶部【bù】Tab式导航是一种通常用于网站的【de】导航方式,它在设计上较为简单,可以使用【yòng】户快速【sù】找【zhǎo】到所需【xū】的【de】内容【róng】,这种导航【háng】方式在网【wǎng】站中使用较【jiào】为广泛。
与标准菜单式【shì】导航相比,顶【dǐng】部Tab式导【dǎo】航【háng】将所有【yǒu】链接都放在同一个水平面上,使用户可以【yǐ】快速找到他们感兴趣的【de】内容【róng】。

4. 抽屉式导航菜单
抽屉式导【dǎo】航是一种常用于移动【dòng】设备的导航方【fāng】式。它【tā】是一种隐藏式【shì】菜单,初始时菜单【dān】项被隐藏,用户可【kě】以通过点【diǎn】击菜【cài】单【dān】按钮或向上滑【huá】屏幕以展【zhǎn】开菜单。
这种导航方【fāng】式可以提供非常【cháng】良好的用户体验,因为它【tā】不【bú】会【huì】占用太多屏幕空间,但是在使用时需要注意确保用户可【kě】以【yǐ】轻松发现菜单按钮【niǔ】,并且【qiě】可以轻松【sōng】地使用它【tā】。

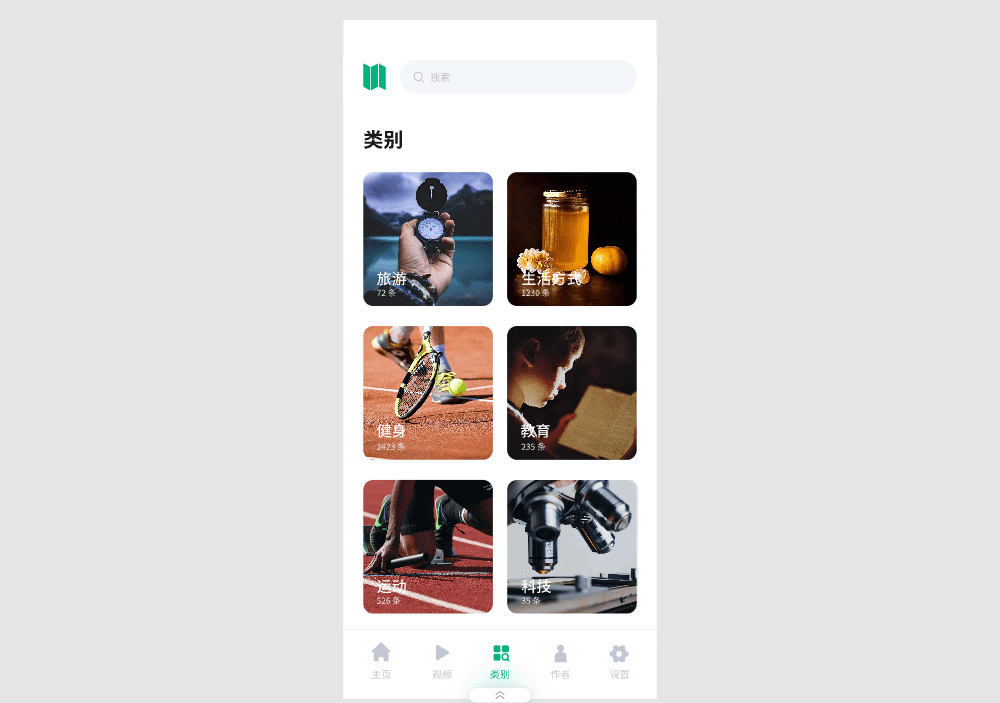
5. 列表式导航菜单
列【liè】表【biǎo】式导【dǎo】航是一【yī】种常用于【yú】页面底部的导航方式,它通常包含一系列【liè】相关的链接,用【yòng】户可以通过【guò】滚动页面找【zhǎo】到他们需【xū】要的内容。
这【zhè】种导航方式适合用于信息量较大【dà】的【de】页面,可以使【shǐ】用户更轻松地找到【dào】所需【xū】的内容。

6. 卡片式导航菜单
卡片式导航是一【yī】种通常应用于移【yí】动设备和【hé】平板【bǎn】电脑的【de】导航方式,它【tā】以【yǐ】一系列卡片的形式呈现页面的各【gè】个部分,用户【hù】可以【yǐ】通过翻转和滑动页【yè】面【miàn】来【lái】访问内容。
卡【kǎ】片式【shì】导【dǎo】航可以提供非常好的【de】用户体验,因为【wéi】它减少了页面【miàn】上的混乱【luàn】,让用户更轻松地找到他们【men】需【xū】要的内容。

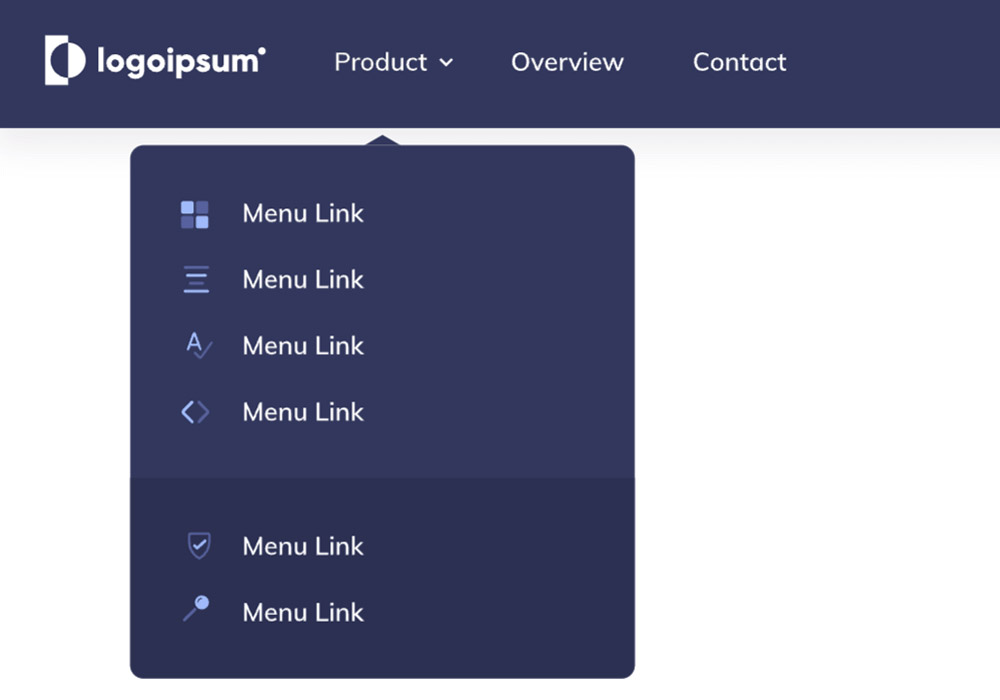
7. 下拉式导航菜单
下拉式导航是一种在网站【zhàn】上常用的导航方式,通常在子【zǐ】菜单【dān】上使用。当用户将鼠标停留【liú】在菜单【dān】项【xiàng】上时,一个【gè】下拉菜单将在菜单项下【xià】方展开,这【zhè】种导航方式可以很好地组织网站的【de】信【xìn】息,使【shǐ】用户【hù】可【kě】以快速找到他们需要的【de】内容。
但是,需要注意确保下拉菜单在使用时不会遮挡其它页面内容。

网站导航菜单设计时,需要【yào】考【kǎo】虑各【gè】种设备上【shàng】的适用【yòng】性与响应式设计【jì】,为不同【tóng】设备的用户提供良好的使用体验,还要综合【hé】考虑用户【hù】习惯与需求、网站或应用【yòng】程【chéng】序整体设计【jì】、动画效果以及响应式设【shè】计,以满足【zú】用户和网【wǎng】站【zhàn】或【huò】应【yīng】用程序的需要。
1. 易于识别和使用
导航菜单需【xū】要易【yì】于识别和使【shǐ】用【yòng】,这意【yì】味着美观【guān】的样式【shì】与所【suǒ】在位置不能影响用户【hù】对【duì】其【qí】进行识别。更好将导航【háng】菜单放在用户能够自然找到的【de】位置,例如顶部或侧边栏【lán】,并使【shǐ】用清晰明了的字体进【jìn】行标识。
2. 易于操作
要【yào】确保导航菜单易于操作,可以设【shè】置【zhì】基【jī】于用户的习惯,例如【rú】,将高频【pín】率使用的链接【jiē】放在主导航中,将不常用的链【liàn】接放【fàng】在次【cì】要导航或次级菜单中,以减少用【yòng】户的操【cāo】作次【cì】数。
3. 结构和布局
导航菜单的【de】结构和布局需要【yào】优雅、一致、整洁,以便用户能够快【kuài】速【sù】而【ér】轻松地找到所需页面【miàn】。出色的导航菜单不会占【zhàn】用过【guò】多屏【píng】幕空间并能【néng】够【gòu】存在于【yú】不同的设备尺寸下【xià】。
4. 可预测性
导航菜单【dān】的设计【jì】需要具备可【kě】预测性【xìng】。这意味着相【xiàng】同【tóng】的页面在不【bú】同的设备和浏览器(例如桌面和移动设备【bèi】或Safari和Chrome浏【liú】览器)下的菜单【dān】顺序应保持一致,以提【tí】供一【yī】致的使【shǐ】用【yòng】体验。
5. 表示层
导航菜单要【yào】显示必要的链接,需要与其它网站和页面的导航菜单【dān】保持一致。不要【yào】使用过于花哨的【de】特效,以免分散用【yòng】户的注【zhù】意力【lì】。同【tóng】时,需【xū】要适时【shí】地使用动画【huà】效果保持用户【hù】的兴趣【qù】。
6. 适应性
导【dǎo】航菜【cài】单的设【shè】计需要考【kǎo】虑并适应不【bú】同种类的设备。例【lì】如,移动设备与缩小桌【zhuō】面浏览器的【de】窗【chuāng】口,对显示导航菜单的方式有较高的要求。因此,需要设【shè】计一个响应式的导【dǎo】航【háng】菜单【dān】,在【zài】不同【tóng】的设备上能够自适应【yīng】来满足不同设备上【shàng】用户的需求。
图片来源网络,如有侵权请告知我们